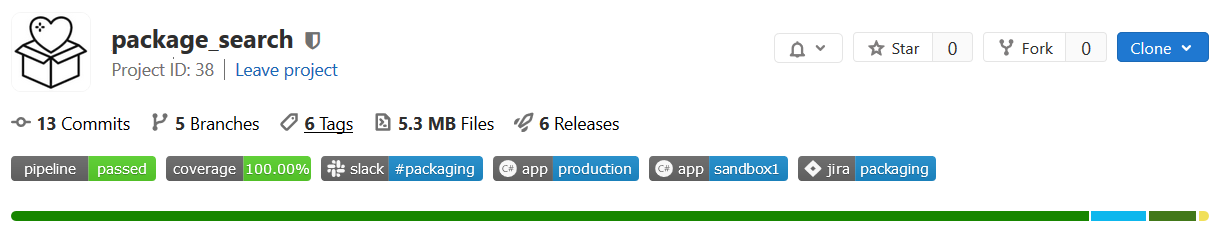
GitLab Badges
Pipeline Status
This shows whether your master branch pipeline has passed or failed. The badge is super easy to set up. In GitLab go to Settings > General > Badges > Add Badge, and enter this:
Name: Pipeline
Link: https://gitlab.com/%{project_path}/commits/%{default_branch}
Badge: https://gitlab.com/%{project_path}/badges/%{default_branch}/pipeline.svg
These links should be right for any project, as they're using variables.
Coverage %
Code coverage is a little more involved, as it relies on you having already configured code coverage in your app. For the app I've been working on, which is a dotnet application, I opted to use the opensource MiniCover. This is configured to writes a code coverage report to the console.
Once you have coverage being written to the console; go to Settings > CI/CD > General Pipelines > Test Coverage Parsing, and pop some regex in there to extract your overall coverage percent from the console output. If you’re using Simplecov for ruby, there’s a sample regex there that you can take.
I had to write a custom regex for minicover, which I’m sure has scope to be simplified somewhat:
All files.+\|\s+(\d+\.\d+%)
Now you can add the coverage badge. In GitLab go to Settings > General > Badges > Add Badge, and enter this:
Name: Coverage
Link: https://gitlab-beta.hq.otbeach.com/%{project_path}/commits/%{default_branch}
Badge: https://gitlab-beta.hq.otbeach.com/%{project_path}/badges/%{default_branch}/coverage.svg
In addition to getting this badge, you’ll also get a coverage % against each merge request for no extra effort, which I find super useful.
Static Links
I decided to add some static links on our project, because someone looking at it for the first time will know which slack channel to ask for help, where the jira page is and where the production app is. I imagine there's a bunch of other useful links you could add; perhaps a link to a wiki page for out-of-hours support for the app, or graphana/kibana dashboards?
For our link badges I’ve used https://shields.io to generate them, being as they’re static and don’t rely on any data from our pipeline.
Use their shield builder on their homepage, or as an example, here’s our slack badge:
The logo isn’t entirely clear as to which ones are available to choose from, but after a dig through their source-code... I found they essentially use simple-icons, or more specifically; this json file. Just take the icon title from the json file and pop it in your shield url (http encode any special characters).
If you choose not to have these links at project level, you could instead pop them at the top of your README.md.
More Dynamic Badges?
If you need some other dynamic badge, such as the latest app/nuget/gem version number, load test quality, or any other metric that can be aggregated; it looks like you can do it with shields.io. You just need to expose a json, xml, or yaml file somewhere public after each master pipeline run. Take a look here for more info: https://shields.io/endpoint
If like me, you're working on a project with on-prem gitlab, you can instead host shields.io within your own domain.